YouTubeR lite is a unique free plugin
that allows you to easily upload and integrate youtube videos into your website
that allows you to easily upload and integrate youtube videos into your website
Upload your videos on YouTube from your website in just few clicks
Easy embed any YouTube video to your website
Fully responsive layout
There are 2 templates already included
The plugin includes lightbox
Plugin is optimized for caching
For the quick start first af all you need to follow these simple steps:
After these steps you can upload your videos on YouTube and embed any YouTube video/playlist/channel to your website.
To embed YouTube video simply use this shortcode inside article, module or even template html following shortcode:
[mx_youtuber type="video" id="5vZ4lCKv1ik"]
More about how to use shortcodes and how to get a video ID of the desired video you can read in the “Shortcodes” section.
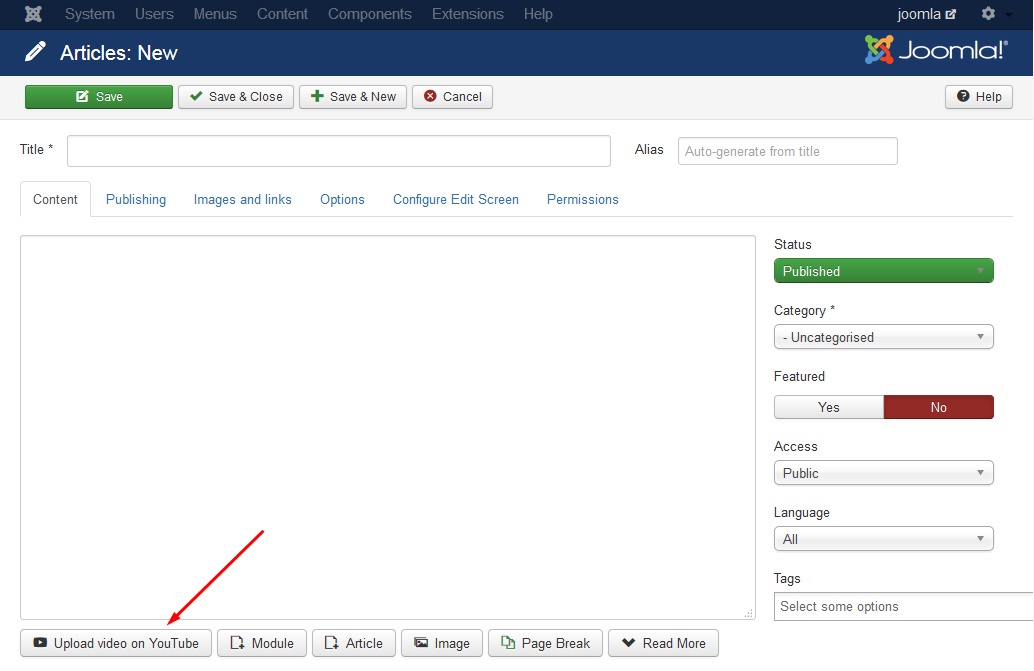
Go to the edit content or module page, under the content editor you will see a “YouTubeR” button, click it.

If you don’t see this button, you probably have not activated “YouTubeR button” plugin.
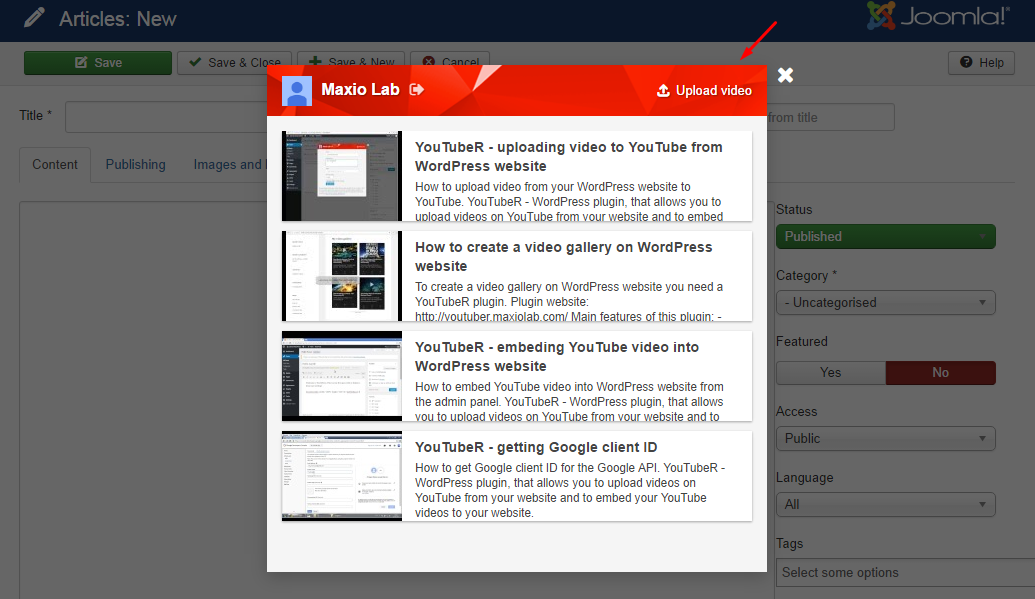
In the popup window authorize you YouTube account by clicking “authorize” button.
Then click “Upload video” button in the upper top corner:

Fill in all the fields and choose your video file to upload and click “Upload” button.
When video will be uploaded you will see it in your videos list without thumbnail. Thumbnail will be generated by YouTube later. As soon as it will be generated you will see it in your videos list.
To install the plugin go to Extensions > Manage > Install, choose “Upload Package File” and select the youtuber_lite.zip file from the downloaded package file, be sure not to upload the whole downloaded package, only the youtuber_lite.zip.
After the upload, activate the plugin “System – YouTubeR lite” in Extensions > Plugins and congratulations, the plugin have been installed.
You can also Activate the “Button – YouTubeR” plugin to be able to uplad videos to YouTube from your website.
First of all, go to Extensions > Plugins and open “System – YouTubeR lite” plugin.
To use this plugin, you need a valid Google API keys. You can get them with a Google account on Google Developers Console.
The Google API is free with a limit, but for a normal use you don’t have to worry at all, currently, for the YouTube API data the limit is of 50,000,000 units/day.
On the Google Developers Console site, click on the Create project button, set any name for it and wait until it’s created.
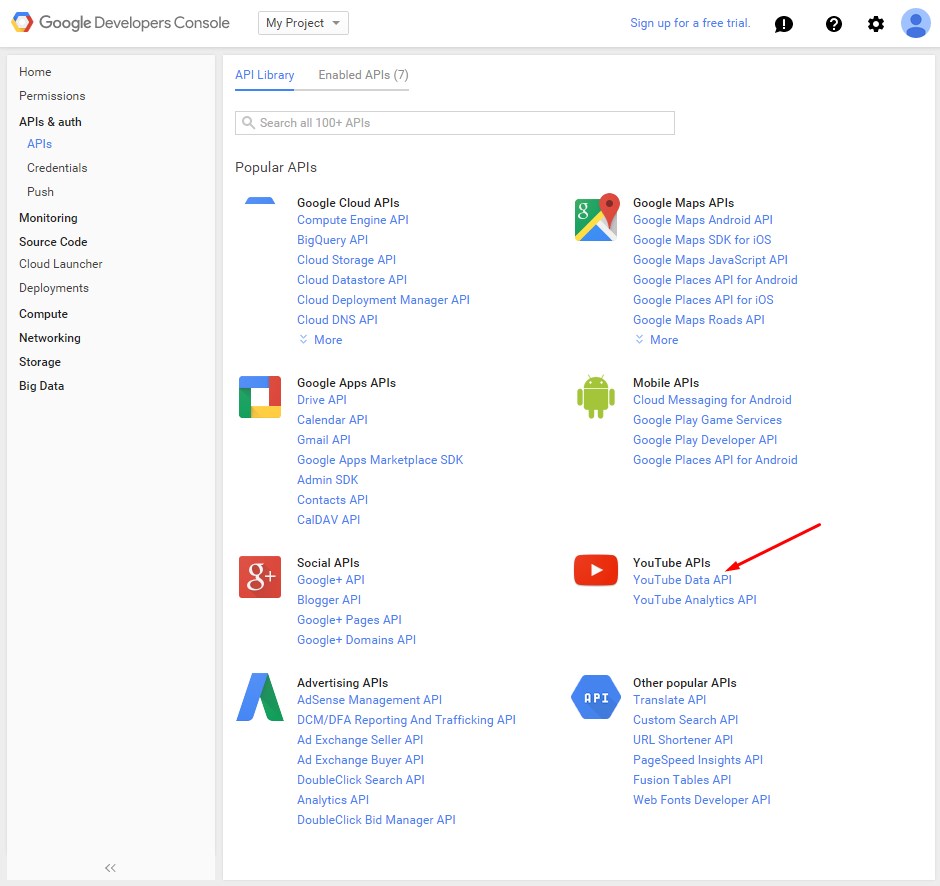
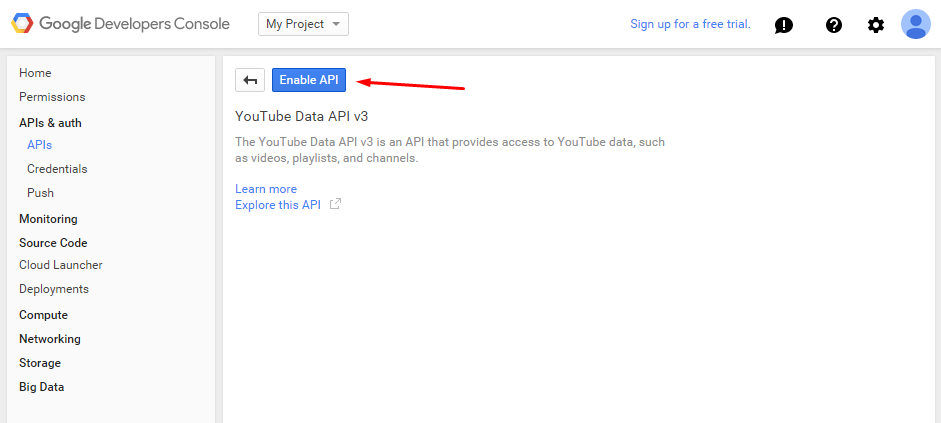
First we need to enable the YouTube Data API so go to APIs & auth > APIs, click on the YouTube Data API and on the Enable API button.


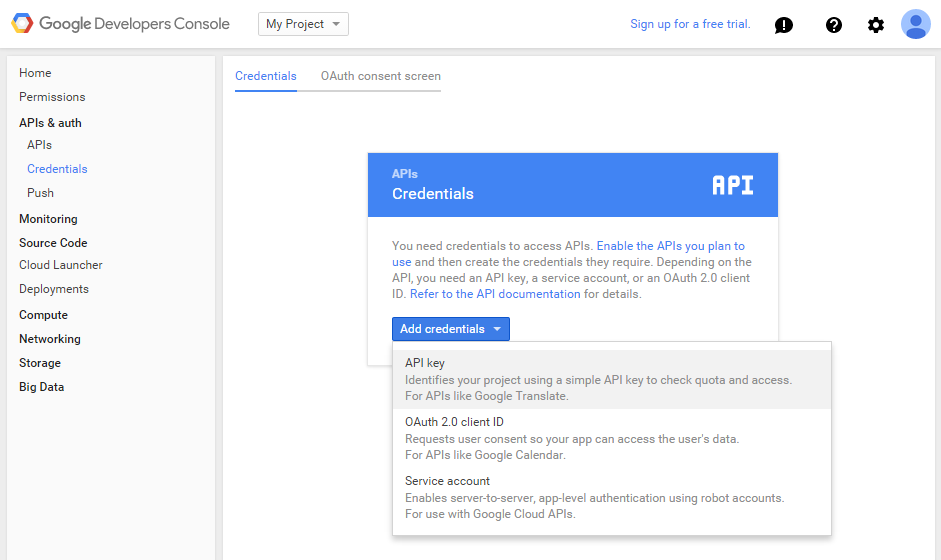
Then go to APIs & auth > Credentials.
Here wee need 2 diferent keys: Browser key and Web application Client ID.
Click on the Add credentials button.

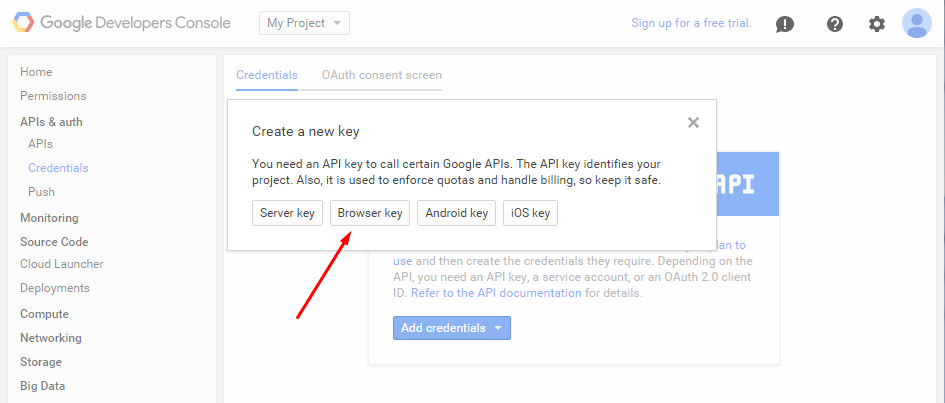
In the modal choose the API key option, then click Browser key button.

This step is optional, you can set on the HTTP referrers field all the domains you want the API to accept queries from, for example like this: *.example.com/* for the example.com domain.
In some cases we’ve found Google will throw an error from the domain even it is correct, in that cases we suggest you to leave the refer field empty to allow from any domain. The API key won’t be public anytime in your website so you don’t have to worry at all.
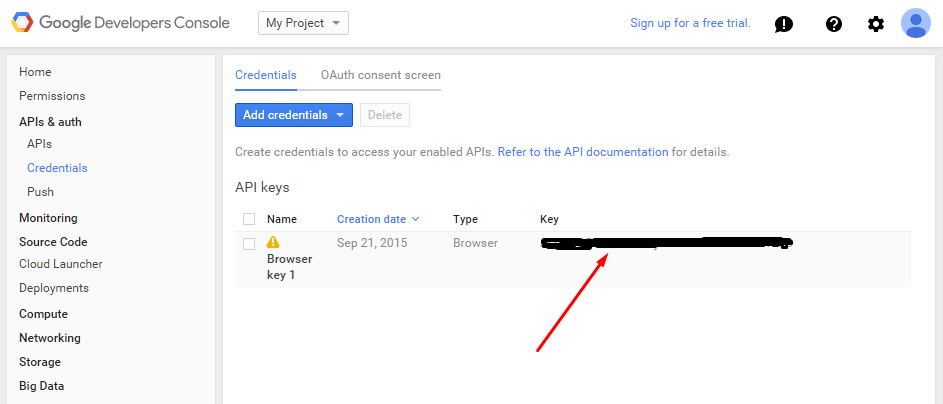
Ok, after all, click on the Create button, your API key will be right there.

Copy the API key from the Google Developers Console and paste it in the YouTubeR settings page on your site and save changes.
Click on the Add credentials button and choose OAuth 2.0 client ID option.
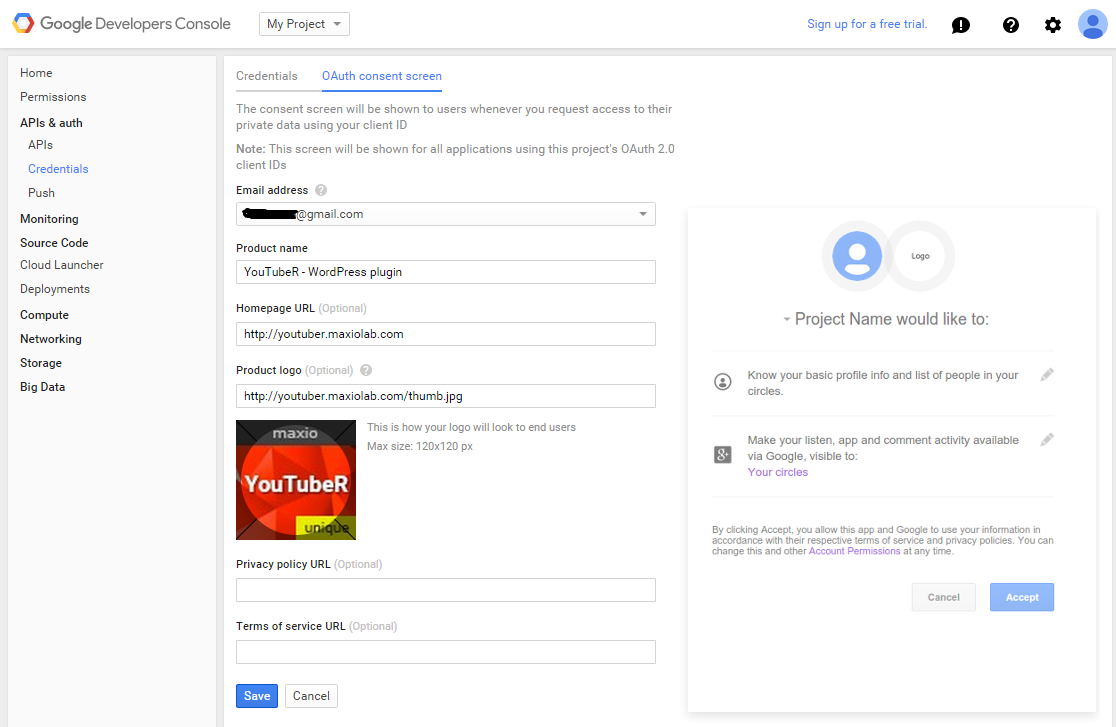
This step is optional, click the Configure consent screen. If you don’t have this button, then you have already configured “consent screen”. Fill in the required fields and press save and you’re done configuring consent screen.

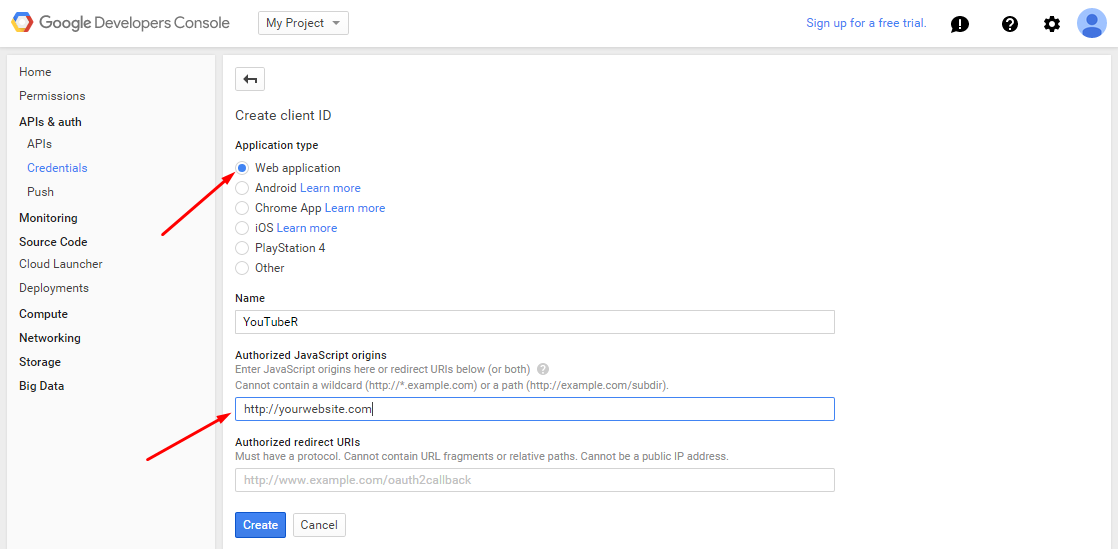
Choose Web application and fill in the name of your application (it can be whatever you want).
Then fill in Authorized JavaScript origins – these are URLs of the websites where you will use YouTubeR plugin.

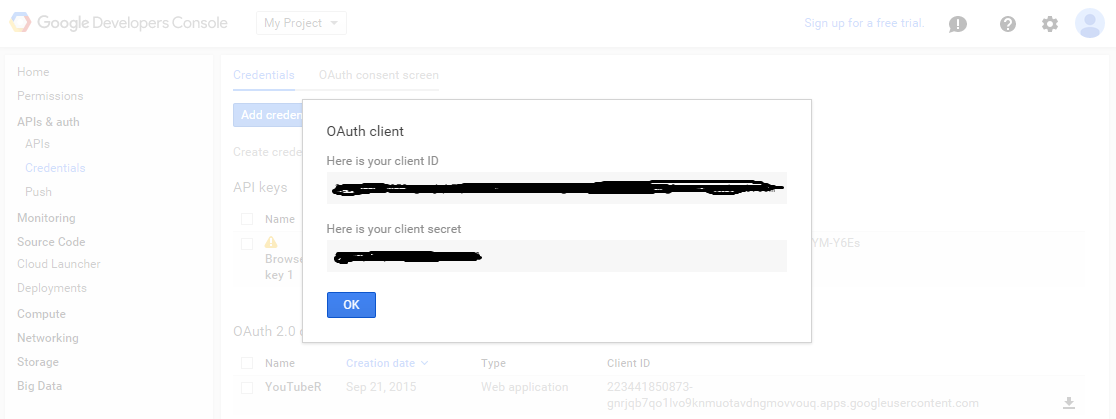
Click “Create” button and you will see your client ID.

You guessed it! Copy the client ID from the Google Developers Console and paste it in the YouTubeR settings page on your site and save changes.
Perfect! You’re done! Now you can start with the shortcodes.
To display YouTube videos use our amazing shortcode.
The video shortcode will display a single video with it’s info.
To use it you just need the Video ID, to find it just check a normal YouTube url:
www.youtube.com/watch?v=oxgnlSbYLSc
In this case the Video ID is oxgnlSbYLSc, and the shortcode is:
[mx_youtuber type="video" id="oxgnlSbYLSc"]
Using these parameters in YouTubeR lite shortcode allows you to customize how videos will look like.
| Parameter | Possible values | Description |
|---|---|---|
| id | – | YouTube video ID |
| display | title,date,channel,description,meta | Keys of elements sepparated by commas of the parts of the video to show, set to none to only display the video thumbnail |
| mode | lightbox / embed / link | Type of embeding the video |
| theme | Check the templates section | The template which will be applied |
| size | default / medium / high / maxres / standard | The size of the video thumbnail |
| width | number | The width of the video (can be in %). Valid only in “embed” mode |
| height | number | The height of the video (can be in %). Valid only in “embed” mode |
| max_words | number | Limit the maximum number of words to show in the video description |
| suggested_videos | true / false | Show suggested videos when the video finishes |
YouTubeR lite comes with 2 templates. These are the current options:
You can create your own custom theme for YouTubeR lite, to do so let’s say you set the parameter theme to custom.
[mx_youtuber theme="custom"]
Then you can add your own styles to the gallery with the base class mxYouTubeR_theme_custom.
If you need to customize/overwrite the code of the template you can create a folder html/plg_system_youtuber_lite inside your website theme and another folder inside it with the name of the theme you want, in this case custom.
Copy the original files from media/plg_system_youtuber_lite/themes/default inside the plugin’s folder into the html/plg_system_youtuber_lite/custom inside your website theme, you just need to copy the files you want to customize.
The logic of the plugin when searching for a file of the template custom template is as it follows:
/templates/_WEBSITE_THEME_/html/plg_system_youtuber_lite/_THEME_//media/plg_system_youtuber_lite/themes/_THEME_//media/plg_system_youtuber_lite/themes/default/